نظام التصميم Design System هو مجموعة من المبادئ والأدوات والممارسات التي تساعد في توجيه عملية تصميم وتطوير المنتجات والخدمات بطريقة متسقة وفعالة. يشمل هذا النظام الألوان، والطباعة، والمكونات، والنماذج، والأنماط، والقواعد التي تساعد في إنشاء تجربة مستخدم متكاملة وسهلة الاستخدام. نظام التصميم ليس مجرد مجموعة من الأصول البصرية، بل هو نهج شامل يتضمن أيضاً التفاعل والتجربة الشاملة للمستخدم ويعمل كحمض نووي لتصميم المنتجات.
لماذا نحتاج إلى نظام التصميم؟
1. الاتساق
أحد أكبر التحديات التي تواجهها الفرق المتعددة هي الحفاظ على اتساق التصميم عبر مختلف المنتجات والمشاريع. يوفر نظام التصميم حلولاً موحدة تضمن أن كل عنصر في المنتج يتبع نفس المعايير والمبادئ. هذا يعزز من تجربة المستخدم ويجعلها أكثر سلاسة وانسيابية.
2. تحسين كفاءة الفريق
نظام التصميم يوفر مكتبة من المكونات الجاهزة، مما يقلل من الوقت الذي يقضيه المصممون والمطورون في إعادة إنشاء العناصر من الصفر. يمكن للفرق استخدام هذه المكونات لبناء وتصميم صفحات ومنتجات جديدة بسرعة أكبر، مما يزيد من إنتاجيتهم ويقلل من التكاليف.
3. تسهيل التعاون
عندما يكون لدى الفريق نظام تصميم موحد، يصبح من السهل على المصممين والمطورين والفرق الأخرى العمل معًا بشكل أكثر انسجامًا. توفر الإرشادات والمبادئ المشتركة لغة مشتركة للجميع، مما يسهل مناقشة الأفكار وتنفيذها بسرعة.
4. تحسين تصميم تجربة المستخدم وتصميم واجهة المستخدم
نظام التصميم يساعد في تقديم تجربة مستخدم متسقة ومتوقعة. عندما يعرف المستخدمون ما يمكن توقعه من تفاعلاتهم مع المنتج، فإنهم يصبحون أكثر رضا وثقة في استخدامه. هذا يمكن أن يؤدي إلى زيادة المشاركة والولاء للعلامة التجارية.
ماهي عناصر نظام التصميم Design system
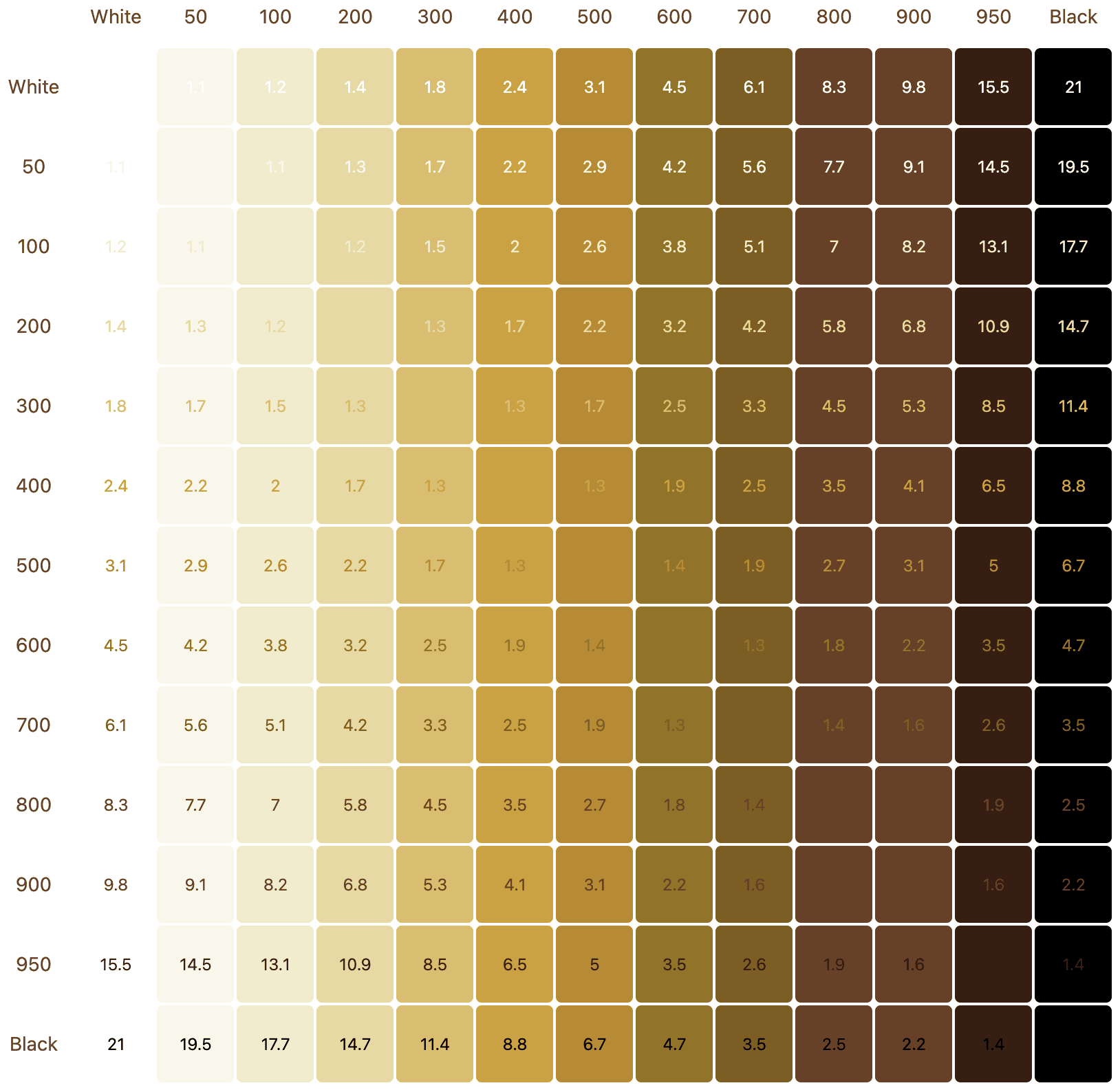
1. الألوان
تلعب الألوان دوراً حاسماً في بناء الهوية البصرية للعلامة التجارية وفي توجيه تفاعل المستخدمين مع المنتج ويحتوي عادة على لوحة ألوان رئيسية وثانوية، مع قواعد محددة لاستخدام كل لون.

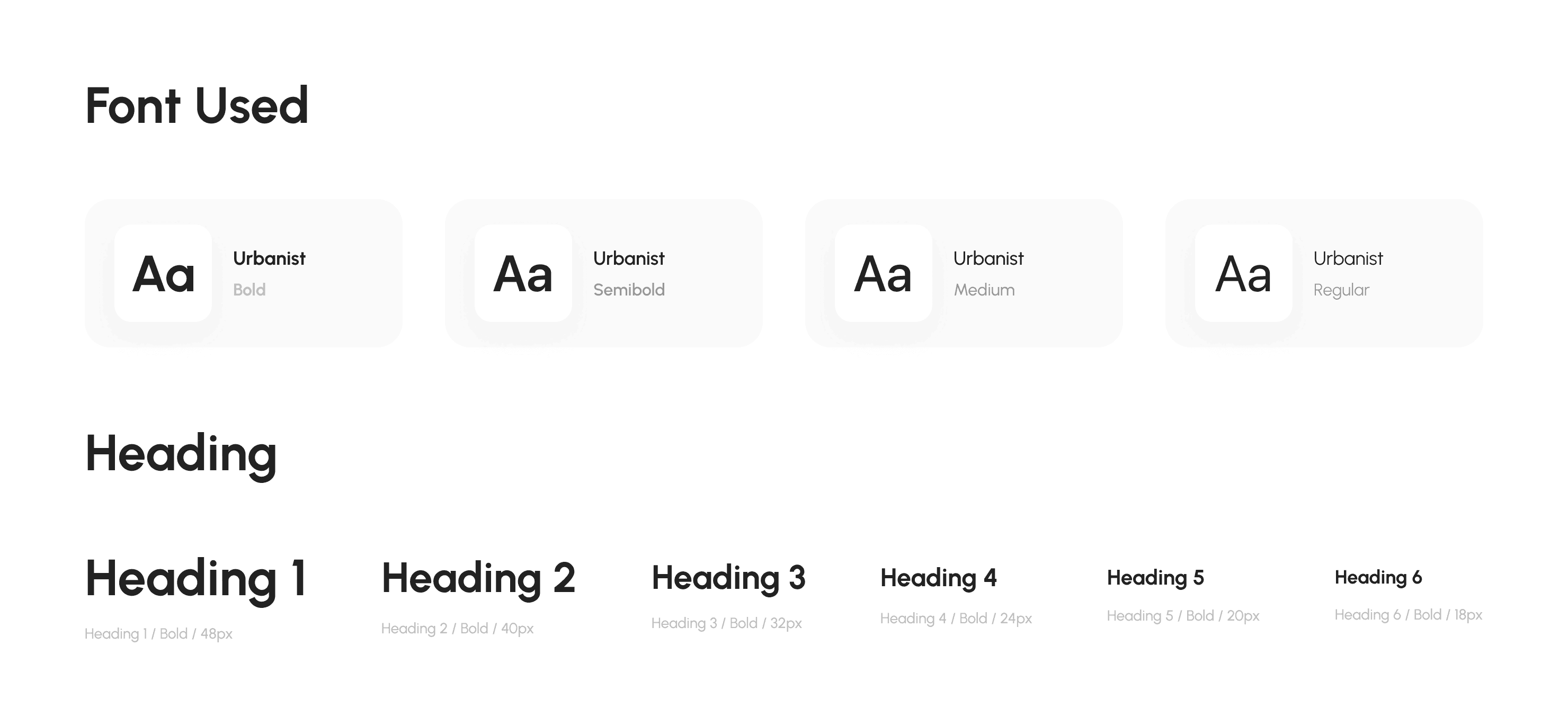
2. الطباعة
اختيار الخطوط وأنماط الطباعة يعزز من قراءة المحتوى وجاذبيته البصرية. النظام يشمل عادة أنواع الخطوط، والأحجام، والأوزان، والتباعد بين الأحرف والأسطر.

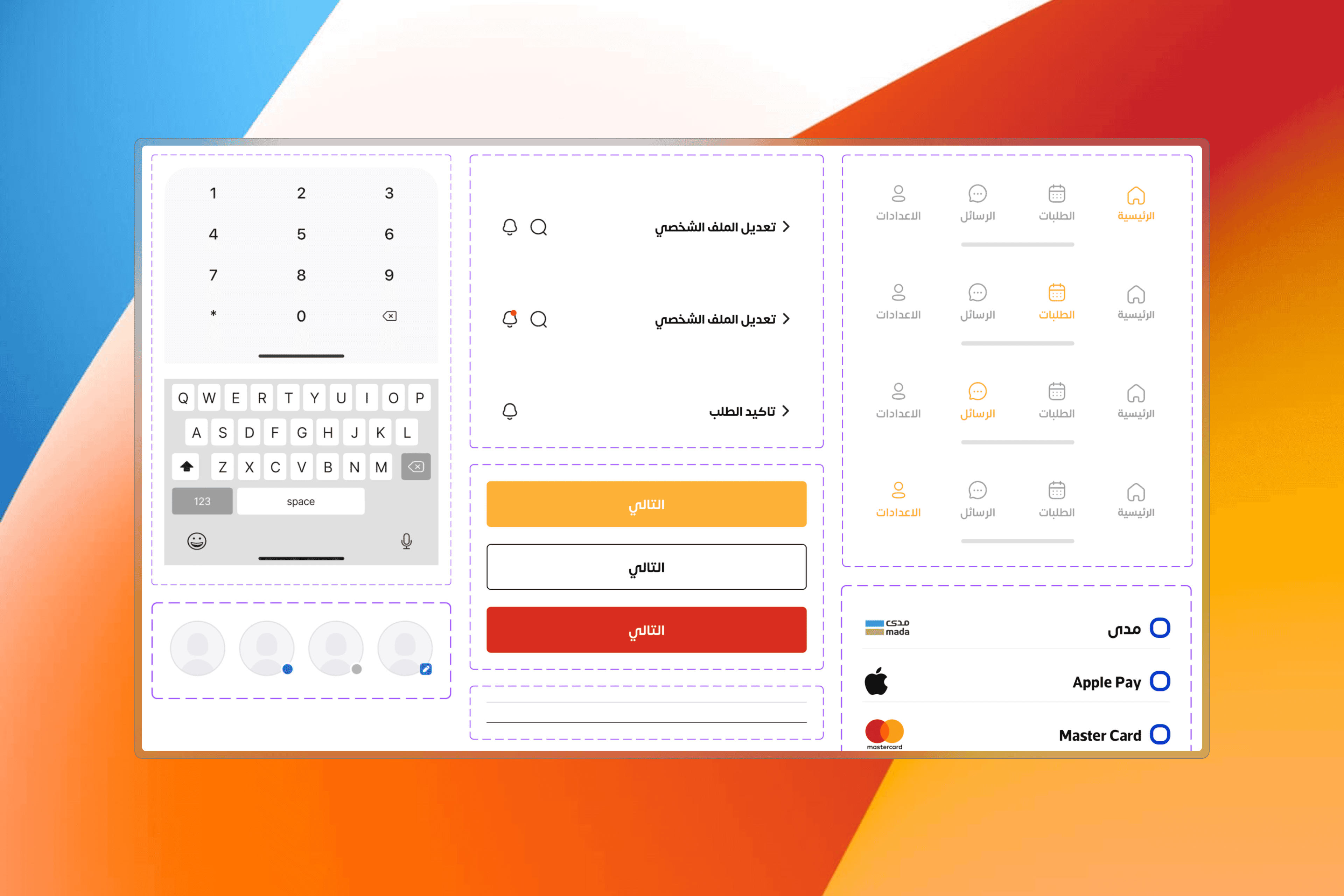
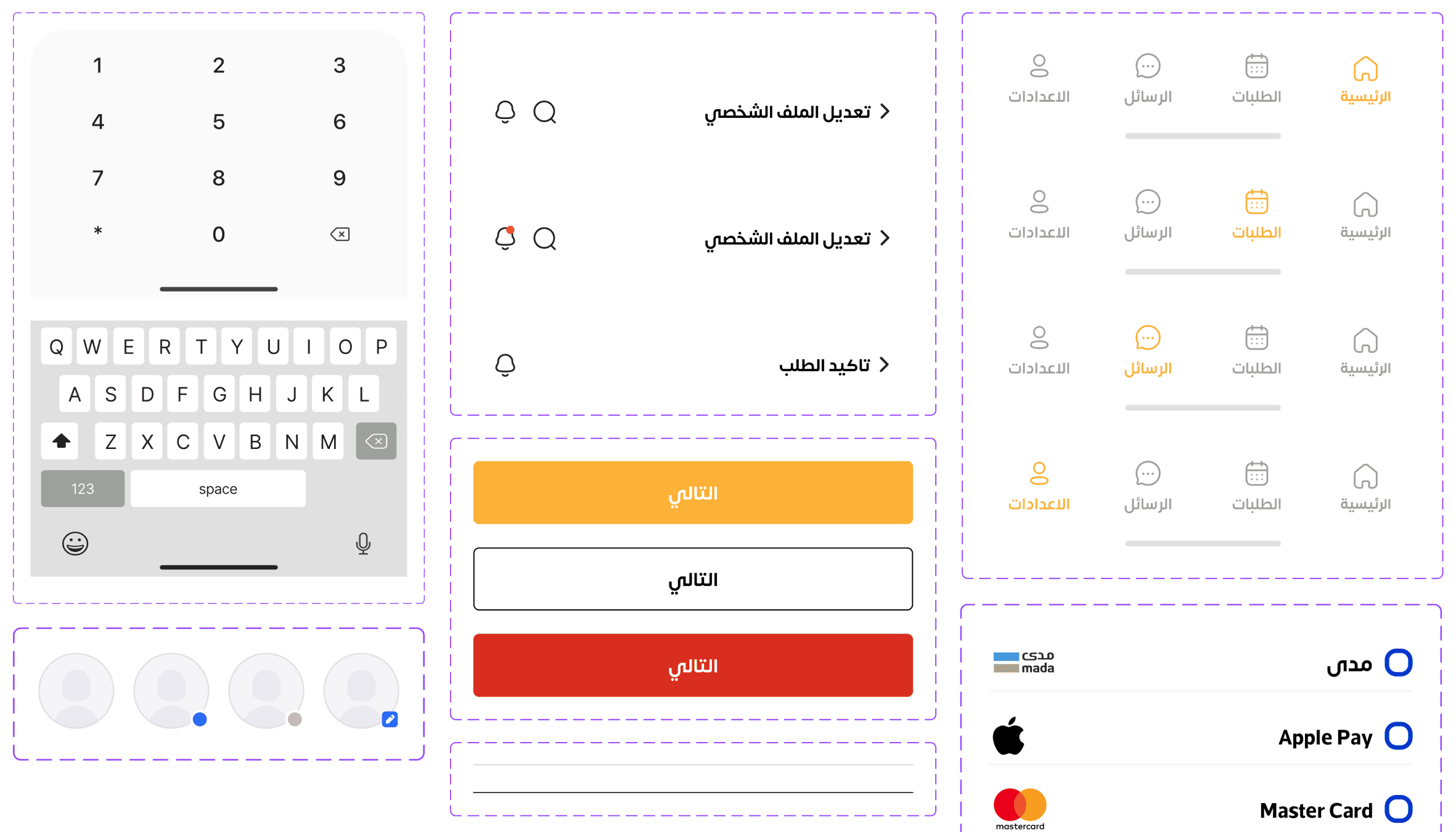
3. المكونات
تشمل الأزرار، والنماذج، والنوافذ المنبثقة، والعناصر التفاعلية الأخرى. يتم تصميم هذه المكونات بحيث تكون قابلة لإعادة الاستخدام وتوافقية مع الأنماط والألوان المحددة في النظام.

4. الأنماط
الأنماط تساعد في تحقيق التناسق عبر مختلف أجزاء المنتج. تتضمن أنماط التصميم قواعد لتنسيق العناصر، وتحديد المسافات، والتفاعل مع المستخدمين، مما يساهم في خلق تجربة مستخدم موحدة وسهلة الاستخدام. باتباع هذه الأنماط، يمكن للمصممين التأكد من أن كل جزء من المنتج يتماشى مع الأجزاء الأخرى، مما يعزز من جودة التصميم الكلي ويقلل من التباينات الغير مرغوب فيها.
5. التفاعل
يعنى بالتفاعل بين المستخدم والنظام والتنقل عبر الواجهات. يجب أن تكون التجربة سلسة ومنطقية، بحيث يشعر المستخدم بالراحة والاستمرارية أثناء استخدامه للمنتج. لتحقيق ذلك، يتم تصميم التفاعلات بحيث تكون استجابتها سريعة وبديهية، مع تقديم ملاحظات واضحة وفورية للمستخدم على كل إجراء يتم اتخاذه. كما يتم الاهتمام بترتيب العناصر وتوزيعها بشكل يسهل الوصول إليها واستخدامها دون عناء، مما يعزز من كفاءة التجربة ويساهم في رضى المستخدم.
أهمية نظام التصميم
1. التناسق
يساعد نظام التصميم في تحقيق التناسق عبر جميع مكونات المنتج، مما يعزز من تصميم واجهة المستخدم و تصميم تجربة المستخدم ويجعلها أكثر سلاسة. التناسق يسهم في تعزيز الثقة بالمنتج ويجعله أكثر قابلية للاستخدام.
2. الكفاءة
استخدام نظام التصميم يزيد من كفاءة فرق التصميم والتطوير. بدلاً من ابتكار حلول جديدة لكل مشكلة تصميمية، يمكن للفرق الاعتماد على مكونات وأنماط جاهزة، مما يوفر الوقت والجهد. هذا يسمح للفرق بالتركيز على الابتكار وتحسين تجربة المستخدم، بدلاً من الانشغال بالتفاصيل المتكررة. بالإضافة إلى ذلك، يضمن نظام التصميم تحقيق التناسق عبر جميع أجزاء المنتج، مما يعزز من الجودة ويقلل من احتمالية الأخطاء، ويسهل عملية الصيانة والتحديثات المستقبلية.
3. المرونة
نظام التصميم الجيد يتيح مرونة كافية لتكييف التغييرات والتحديثات دون كسر التناسق العام. يمكن تحديث المكونات والأنماط بسهولة بما يتماشى مع التوجهات الجديدة والتغذية الراجعة من المستخدمين.
4. التوسع
عند إنشاء منتجات جديدة أو توسيع المنتجات الحالية، يوفر نظام التصميم قاعدة قوية لبناء تجارب متسقة وجذابة، مما يسهل عملية التوسع والنمو. على سبيل المثال، يساهم نظام التصميم في تسهيل إضافة لغات عالمية جديدة من خلال توفير بنية مرنة وقابلة للتوسيع تدعم التعدد اللغوي بشكل سلس، وتضمن توافق الواجهات مع مختلف النصوص والاتجاهات الكتابية، مما يسهل الوصول إلى جمهور أوسع ويعزز تجربة المستخدم العالمية.
تطبيقات نظام التصميم
1. التصميم للويب
في تصميم مواقع الويب، يُستخدم نظام التصميم لضمان التناسق عبر الصفحات المختلفة والمكونات التفاعلية. يتضمن ذلك الأزرار، والنماذج، وقوائم التنقل، والعناوين، والرموز المتعارف عليها والمزيد.
2. التصميم للهواتف المحمولة
يجب أن تكون تطبيقات الهواتف المحمولة متوافقة مع معايير الواجهة المستخدم الخاصة بكل نظام تشغيل (مثل iOS و Android)، مما يتطلب التزاماً دقيقاً بأنماط التفاعل والطباعة والألوان المحددة في نظام التصميم.
3. تصميم المنتجات الرقمية
يشمل ذلك البرامج، والألعاب، والأدوات الإنتاجية. يضمن نظام التصميم أن تكون التجربة متناسقة وسهلة الفهم للمستخدمين عبر مختلف الأنظمة الأساسية والأجهزة.
أمثلة عربية لنظم التصميم
أمثلة عالمية لنظم التصميم
الخاتمة
اذا كنت بحاجة إلى نظام تصميم جديد أو ترغب في تحسين وتحديث النظام الخاص بك، أنا هنا لمساعدتك بمهارة وخبرة. تواصل معي الان لتطوير تجربة مستخدم متميزة ورفع مستوى كفاءة عملك.